Schema, Schema Markeup hay Schema.org là những khái niệm không còn quá xa lạ với những người làm Marketing Online, giữ vai trò quan trọng với sự tăng trưởng của website trong kết quả các công cụ tìm kiếm như Google, Bing, Yahoo hay Yandex. Vậy bạn đã thực sự hiểu Schema là gì? Schema giữ vai trò thế nào trong quá trình thúc đẩy sự phát triển của website và kinh doanh online? Hãy cùng tìm hiểu ngay qua bài viết dưới đây.
Contents
Schema là gì?
Schema được hiểu nôm na là một đoạn code HTML hay code khai báo Java Script với mục đích đánh dấu dữ liệu có cấu trúc. Đây được xem là một trong những dự án quan trọng, được bắt tay hợp tác bởi 4 ông lớn trong lĩnh vực tìm kiếm online là Google, Bing, Yahoo và Yandex.
Schema khi được tích hợp vào website sẽ có mục đích giúp các công cụ tìm kiếm có thể dễ dàng nhận biết câu trả lời phù hợp với ngữ cảnh và nhu cầu của người dùng, sau đó trả về kết quả một cách chính xác và nhanh chóng.
Tác dụng của Schema
Giống với mục đích ban đầu của các “ông lớn”, Schema có những tác động tích cực đến trải nghiệm của người dùng và là công cụ hỗ trợ đắc lực cho chính bộ máy tìm kiếm.
1. Tác dụng đối với bộ máy tìm kiếm
Tính đến hiện tại, thế giới có gần 2 tỷ website đang hoạt động và liên tục update những thông tin mới mỗi ngày. Đối với người dùng, việc tìm hiểu ý nghĩa từ các bài viết, nội dung của các website này là hết sức đơn giản. Tuy nhiên, với công cụ tìm kiếm, điều này lại không hề đơn giản như vậy. Có rất nhiều từ ngữ đồng nghĩa, từ ngữ mới xuất hiện mỗi ngày… khiến công cụ tìm kiếm không thể trả lại cho người dùng đúng kết quả mà họ mong muốn.
Một ví dụ hết sức đơn giản đó là chuỗi ký tự “Apple”. Đây có thể là từ ngữ ám chỉ tên một loại quả hoặc người dùng đang quan tâm đến thương hiệu công nghệ hàng đầu thế giới Apple với những sản phẩm nổi tiếng là iPhone hay iPad… Tùy theo mỗi ngữ cảnh mà Apple sẽ mang những ý nghĩa hoàn toàn khác biệt, không liên quan một chút nào. Đây chính là khó khăn, gây cản trở đến việc hiển thị đúng câu trả lời của công cụ tìm kiếm.
Lúc này, Schema với nhiệm vụ phân loại thông tin sẽ cung cấp dữ liệu cụ thể, giúp search engine hiểu được nội dung, chủ đề mà website đang muốn hướng tới.
2. Tác động đối với người dùng
Schema là công cụ hỗ trợ đắc lực, giúp website của bạn cung cấp những thông tin hữu ích, đúng nhu cầu và trở nên thu hút hơn.
Ví dụ, khi người dùng đang muốn tìm hiểu về một sự kiện, một chương trình truyền hình nào đó, Schema sẽ có khả năng cung cấp các thông tin như địa điểm, thời gian diễn ra sự kiện; ngày giờ phát sóng chương trình ngay tại giao diện trả kết quả tìm kiếm… Những thông tin hữu ích này sẽ giúp website của bạn nổi bật hơn, thúc đẩy số lượng click truy cập website.
3. Lợi ích đối với SEO
Trong vài năm trở lại đây, những người làm SEO đã chú ý hơn đến Schema, thậm chí đây trở thành một phần không thể thiếu của bất cứ website nào cần làm SEO. Việc đánh dấu dữ liệu có cấu trúc trong website mang lại nhiều lợi ích cho SEO. Trong quy trình SEO TheNiche thì đây cũng là một phần xây dựng cấu trúc website.
3 lợi ích nổi bật nhất của schema đó là:
3.1. Giúp công cụ tìm kiếm hiểu nội dung nhanh và dễ dàng hơn
Như đã nói ở trên, Schema là “cái bắt tay” đến từ 4 “ông kẹ” trong lĩnh vực tìm kiếm. Điều này có nghĩa, cài đặt Schema sẽ giúp 4 ông lớn này hiểu được nội dung chuyên sâu trên website của bạn một cách nhanh chóng và dễ dàng hơn. Từ đó, website sẽ được đánh giá cao hơn nhờ vào việc trả lời đúng nhu cầu tìm kiếm của người dùng. Một cách gián tiếp, website của bạn khi dùng Schema Markup sẽ có sự tăng trưởng về thứ hạng, từ đó cải thiện traffic và tạo dấu ấn tốt hơn với người dùng.
Schema markup là một phần của dịch vụ entity brand của Epic SEO. Nếu bạn cần chúng tôi sẽ hướng dẫn đánh dầu để website được Google hiểu nhanh hơn.
3.2. Giúp website nổi bật hơn trên trang kết quả tìm kiếm
Với những tính năng Rich Snippets như điểm đánh giá (Product, Article), hiển thị ngày đăng (Article), thời gian diễn ra sự kiện (Event) hay Q&A… cùng với thứ hạng cao trên công cụ tìm kiếm, bài đăng hay sản phẩm trên website của bạn sẽ nổi bật hơn so với các đối thủ, kích thích người dùng click, từ đó tăng chỉ số CTR ( tỷ lệ nhấp chuột).
3 cách đánh dấu Schema
Để đánh dấu thuộc tính Schema, chúng ta có 3 cách làm phổ biến nhất đó là JSON-LD, RDFa và Microdata. Nếu đây là lần đầu bạn nghe đến những khái niệm này, hãy tìm hiểu chi tiết ngay sau đây.
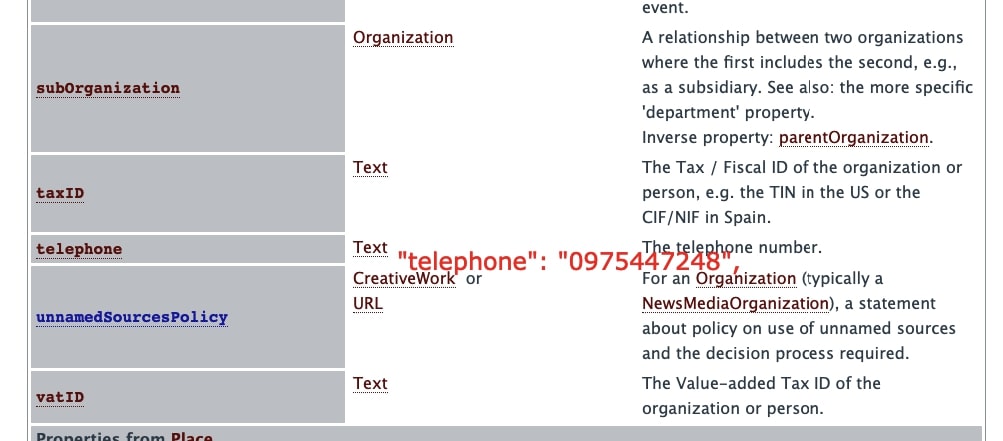
Để hiểu về schema có những tag nào, hỗ trợ những thứ gì. Thì hãy vào Schema.org để xem nhé.
Phía dưới mỗi loại kiểu shema đều có ví dụ. Bạn có thể dự theo ví dụ ở đó để tạo. Schema có rất nhiều Property khác nhau. Mỗi Property ứng với Expected Type. Nó khá đơn giản, và bạn chỉ cần kết hợp 2 cái này lại với nhau là đã tạo ra được shema đúng ý mình nhất. Không có công cụ nào có đầy đủ như ở schema.org đâu.
1. Sử dụng JSON-LD
JSON-LD chính là phương pháp cài đặt Schema hàng đầu, được gợi ý bởi chính Google. JSON-LD được thực hiện dựa trên Java Script. Bạn có thể tự mình thêm Schema bằng các đoạn script, tự mình tìm đọc và debug.
Cấu trúc đoạn mã JSON-LD sẽ có dạng như sau:
<script type=”application/ld+json”>
{Khu vực chứa code}
</script>
Các bước thêm Schema Markup bằng JSON-LD:
Bước 1: Khai báo định dạng
Tiến hành khai báo định dạng JSON-LD trước khi sử dụng bằng dòng lệnh:
<script type=”application/ld+json”>
Bước 2: Thêm Object Structure
Hãy đặt mã JSON-LD của bạn trong dấu ngoặc nhọn để công cụ tìm kiếm có thể phân tách dữ liệu. Trong JavaScript thì đây được gọi là một object structure. Vì vậy, đoạn mã JSON-JD sẽ có dạng:
<script type=”application/ld+json”>
{Khu vực chứa code}
</script>
Bước 3: Xác định kho dữ liệu liên kết tới
Trong trường hợp này, chúng ta sẽ liên kết tới kho dữ liệu có địa chỉ schema.org. Hãy dùng context để kết nối.
“@context”: “http://schema.org”,
Bước 4: Xác định loại nội dung cần đánh dấu
Hiểu một cách đơn giản, nếu website của bạn làm dịch vụ nhà hàng, hãy khai báo loại nội dung “Restaurant” theo mẫu:
“@type”: “Restaurant”,
Thêm mô tả cho dịch vụ của bạn:
“name”: “My Restaurant”, "description”: “The best dishes all over the world!”,
Khai báo địa chỉ của nhà hàng:
“address”: { “@type”: “PostalAddress”, “addressLocality”: “Ho Chi Minh City, VN”, “streetAddress”: “123 abc” },
Thông báo về giờ mở/đóng cửa:
“openingHours”: [ “Mo-Sa 09:00-22:30”, “Su 09:00-23:00” ],
Cuối cùng, hãy bổ sung thêm số điện thoại liên hệ và URL giới thiệu thực đơn nhà hàng. Lưu ý, số điện thoại khai báo cần bao gồm cả mã khu vực. Cụ thể:
“telephone”: “+84123456789”, “menu”: “http://www.myrestaurant.com/menu”,
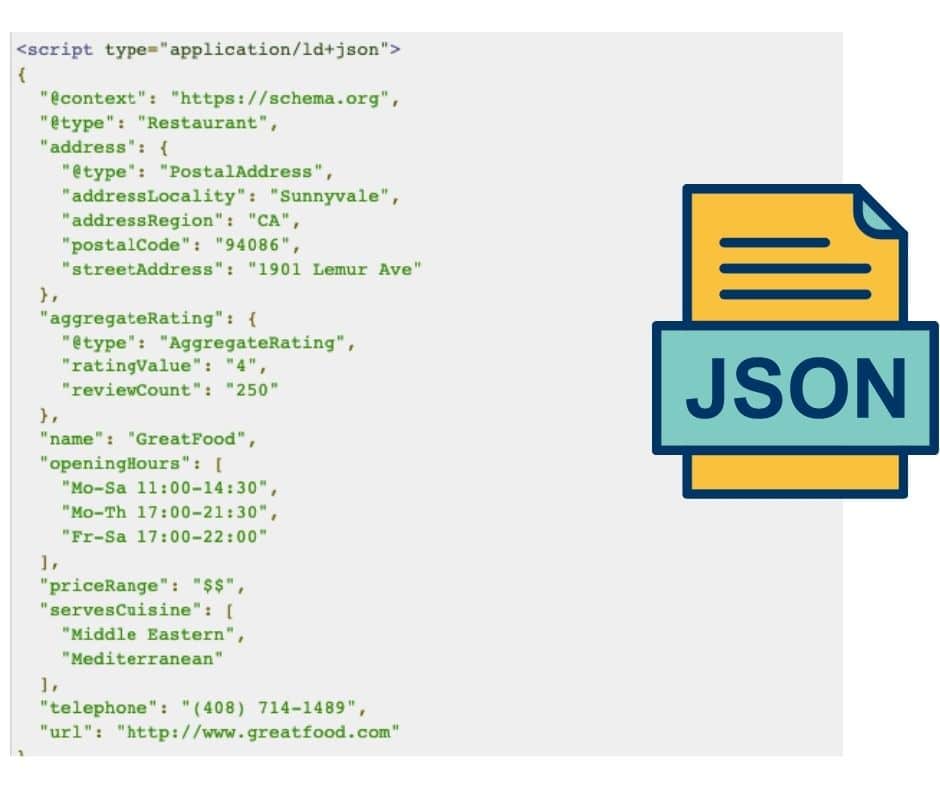
Như vậy, đoạn mã đánh dấu JSON-LD cuối cùng sẽ có dạng:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Restaurant”,
“name”: “My Restaurant”,
“description”: “The best dishes all over the world!”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Ho Chi Minh City, VN”,
“streetAddress”: “171 Nguyễn công trứ”
},
“openingHours”: [ “Mo-Sa 09:00-22:30”, “Su 09:00-23:00” ],
“telephone”: “+84123456789”,
“menu”: “http://www.myrestaurant.com/menu”
}
</script>
2. Sử dụng RDFa
RDFa hay Resource Description Framework in Attributes là đoạn đuôi mở rộng của HTML5, hỗ trợ bạn đánh dấu dữ liệu có cấu trúc. Đây là một W3C Recommendation và bạn có thể dùng nó để kết hợp nhiều dữ liệu có cấu trúc khác nhau. Điều đó có nghĩa, nếu Schema.org không đáp ứng đủ các dữ liệu cấu trúc, bạn có thể sử dụng RDFa để bổ sung.
Các bước sử dụng RDFa để thêm Schema vào website:
Bước 1: Khai báo Schema Markup
Trước hết, cần xác định website của bạn làm về dịch vụ nhà hàng và chúng ta sẽ liên kết đến kho dữ liệu của Schema.org.
Hãy sử dụng thẻ vocab để xác định dữ liệu cần đánh dấu và thẻ typeof để khai báo loại nội dung của trang web. Đoạn mã khai báo Schema với RDFa có dạng:
<div vocab=”http://schema.org/” typeof=”Restaurant”>
Bước 2: Xác định thuộc tính
Sử dụng thuộc tính property. Ví dụ, chúng ta cần đánh dấu tên cửa hàng:
<h1 property=”name”>My Restaurant</h1>
Thuộc tính typeof cũng có thể được sử dụng để xác định thêm một thuộc tính khác. Ví dụ, chúng ta có thể xác định thêm thuộc tính address bằng loại thông tin PostalAddress:
<div property=”address” typeof=”PostalAddress”>
Như vậy, ở trang chủ của nhà hàng, chúng ta có thể đánh dấu phần còn lại theo mẫu:
<div vocab=”http://schema.org/” typeof=”Restaurant”> <h1 property=”name”>My Restaurant</h1> <h2 property=”description”>The best dishes all over the world!</h2> <p>Address:</p> <div property=”address” typeof=”PostalAddress”> <p property=”streetAddress”>171 Nguyễn Công Trứ</p> <p property=”addressLocality”>Ho Chi Minh City, VN</p> </div> <p>Tel: <span property=”telephone”>0123 456 789</span></p> <p> <a property=”menu” href=”http://www.myrestaurant.com/menu”>Click here to see our dishes!</a> </p> <p>We’re open:</p> <p property=”openingHours”>Mo-Sa 09:00-22:30</p> <p property=”openingHours”>Su 09:00-23:00</p> </div>
3. Sử dụng Microdata
Microdata là một tập hợp các thẻ HTML5. Đây là một giải pháp hiệu quả và dễ sử dụng, đặc biệt với những newbie. Tuy nhiên, bạn sẽ cần đánh dấu từng mục riêng lẻ trong phần nội dung chính của website.
Các bước thêm Schema sử dụng Microdata:
Bước 1: Khai báo Schema
Đầu tiên hãy khoanh vùng và cố định phần nào của website nói về nhà hàng của bạn. Phần nội dung này sẽ nằm giữa 2 thẻ <div>. Hãy thêm “itemscope” vào thẻ <div>.
<div itemscope>
Sau khi đã thêm thẻ itemscope, hãy cho biết đoạn mã HTML trong khối <div>…</div> nói đến một chủ đề, nội dung cụ thể nào đó. Để xác định nội dung của nhà hàng, hãy sử dụng thuộc tính itemtype.
<div itemscope itemtype=”http://schema.org/restaurant”>
Bước 2: Khai báo thuộc tính
Theo itemprop sẽ được dùng để dán nhãn đặc tính cho từng nội dung cụ thể.
Ví dụ, bạn muốn gán tên của nhà hàng:
<h1 itemprop=”name”>My Restaurant</h1>
Tiếp tục tương tự với phần còn lại của trang web ta sẽ có:
<div itemscope itemtype=”http://schema.org/restaurant”> <h1 itemprop=”name”>My Restaurant</h1> <h2 itemprop=”description”>The best dishes all over the world!</h2> <p>Address:</p> <span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”> <p itemprop=”streetAddress”>171 Nguyễn Công Trứ</p> <p itemprop=”addressLocality”>Ho Chi Minh City, VN</p> </span> <p>Tel: <span itemprop=”telephone”>0123 456 789</span></p> <p><a itemprop=”menu” href=”http://www.myrestaurant.com/menu”>Click here to view see our dishes!</a></p> <p>We’re open:</p> <p itemprop=”openingHours”>Mo-Sa 09:00 – 22:30</p> <p itemprop=”openingHours”>Su: 09:00 – 23:00</p> </div>
Tìm hiểu cách kiểm tra Schema Markup
Kiểm tra Schema Markup có mục đích để xem liệu website của bạn đã được cài Schema hay chưa, hoặc liệu Schema trên website của bạn có gặp phải vấn đề lỗi nào không. Để làm được điều này hết sức đơn giản, hãy truy cập và sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google. Thực hiện theo các bước hướng dẫn sau đây:
- Bước 1: Truy cập công cụ kiểm tra dữ liệu có cấu trúc của Google theo đường dẫn: https://search.google.com/structured-data/testing-tool/u/0/?hl=vi.
Hãy nhập link bạn muốn kiểm tra vào khung “Tìm nạp URL” và chọn “ Chạy thử nghiệm”. - Bước 2: Đợi đến khi quá trình kiểm tra và phân tích hoàn tất, hệ thống sẽ trả về thông tin các loại dữ liệu có cấu trúc trên URL của bạn. Các dữ liệu này càng nhiều, chứng tỏ độ chi tiết càng lớn và website của bạn sẽ thân thận, dễ hiểu hơn với công cụ tìm kiếm.
Ở phía bên phải, các thông báo “Lỗi” và “Cảnh báo” sẽ xuất hiện một cách chi tiết. Hãy chọn vào từng mục để xem liệu Schema của bạn đang gặp những vấn đề gì để đưa ra phương án giải quyết và tối ưu.
2 cách cài đặt Schema cho WordPress
Để cài đặt Schema cho website sử dụng mã nguồn mở WordPress bạn sẽ có 2 giải pháp để thực hiện, đó là chèn bằng tay hoặc sử dụng Plugin. Nếu bạn đang sử dụng của một đơn vị thiết kế website bên ngoài. Bạn có thể nhờ kỹ thuật hỗ trợ điều này.
Cách 1: Tạo Schema bằng tay
Google đã xây dựng sẵn một công cụ giúp bạn có được các đoạn code Schema cho website của mình. Bạn có thể xem video này để hướng dẫn chi tiết về cách tạo schema.
Sử dụng Structured Data Markup Helper
Đầu tiên, hãy truy cập vào công cụ Structured Data Markup Helper của Google theo đường dẫn: https://www.google.com/webmasters/markup-helper/. Sau khi đã xuất bản trang web của website, hãy dán URL của trang này vào công cụ, chọn loại Schema tương ứng với nội dung của trang và chọn Starting Tag.
Có 2 cách để thêm ta Schema vào:
- Sử dụng chuột phải
- Thêm tag với nút Add Missing Tag
Sau khi đã bổ sung đầy đủ tag, hãy chọn Create HTML để khởi tạo đoạn mã Schema. Sau đó hãy copy và dán đoạn này vào phần <head> tag của từng trang.
Mặc dù khá tiện lợi, tuy nhiên nhược điểm của công cụ này là sự hạn chế về các loại Schema.
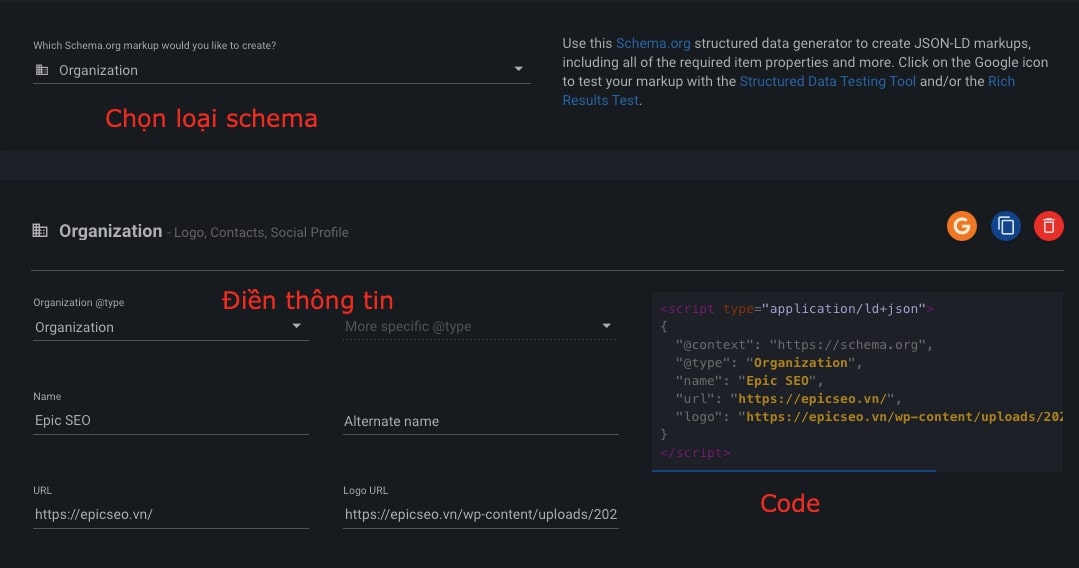
Sử dụng Schema Markup Generator
Đây là để tạo code thường được sử dụng hơn. Nó đơn giản và tiện lợi hơn. Bạn chỉ việc chọn schema thường gặp. Sau đó công cụ sẽ tự viết ra đoạn schema cho bạn. Bạn chỉ việc Coppy và Paste thôi.
Để sử dụng công cụ schema markup generator bạn hãy truy cập vào link này: https://technicalseo.com/seo-tools/schema-markup-generator/
Plugin wordpress để chèn vào thẻ <head> của mỗi trang
Lưu ý: Đoạn code schema phải được chèn vào thẻ <head> của mỗi trang. Chứ không phải chèn vào tất cả các trang. Vì vậy bạn cần có một plugin cho phép chèn code vào các thẻ <head> của mỗi trang.
Và plugin đó chính là Header and Footer Scripts. Một plugin cho phép bạn điền code vào thẻ header và footer của mỗi bài viết.
Cách 2: Chèn Schema bằng Plugin
Đây là cách làm được nhiều người sử dụng nhất bởi các ưu điểm: Nhanh gọn, dễ hiểu và dễ thực hiện. Tuy nhiên, Plugin để tạo Schema không hề rẻ và cũng không phải không có những hạn chế nhất định.
- Chẳng hạn, WPSchema Pro có giá $249 với lisence vĩnh viễn không giới hạn. Tuy nhiên lại có nhược điểm nằm ở các biến. Đặc biệt là “biến” description dùng Post Excerpt thay vì Description Meta.
- Hoặc, bạn cũng có thể sử dụng một plugin miễn phí khác đó là Schema & Structured Data for WP & AMP. Tuy vậy thì phiên bản Premium cũng có mức giá bắt đầu từ $49.
- Một phương án khác đó là sử dụng Rankmath. Bạn sẽ được tích hợp sẵn 14 loại Schema được đánh giá là khá ổn cho một phiên bản miễn phí.
- Bạn cũng có thể sử dụng YoastSEO ở phiên bản 11 trở đi sẽ được tích hợp Schema. Tuy nhiên điểm trừ đó là bạn sẽ không được hỗ trợ Local SEO.
- Plugin cuối cùng bạn có thể thử đó là SEOPress Pro. Plugin này được bổ sung một tính năng đó là custom Schema. Nghĩa là bạn có thể tùy chỉnh Schema theo ý muốn. Đây là một giải pháp không tồi bạn có thể nghiên cứu để thực hiện.
SEO hay Marketing online ngày một trở nên khắc nghiệt hơn bởi các công cụ tìm kiếm như Google đang không ngừng đào sâu vào nội dung của Website, liên tiếp đặt ra những tiêu chuẩn mới. Hiểu được khái niệm Schema là gì, cách cài đặt và sử dụng hiệu quả sẽ giúp bạn thân thiện và nổi bật hơn trên giao diện kết quả tìm kiếm, từ đó tăng trưởng thứ hạng và cải thiện lượt truy cập website.
Hy vọng những thông tin trên sẽ giúp bạn có cái nhìn tổng quan nhất về Schema Markup. Thường xuyên ghé thăm chúng tôi để cập nhật những thông tin hữu ích nhất về SEO và Marketing nhé!